
HTML 5
Poziom: bardzo dobry

Programowaniem zaczęłam interesować w 2017 roku i od tamtej pory rozwijam swoje umiejętności w tej dziedzinie. Obecnie pogłębiam wiedzę głównie z zagadnień języka JavaScript i React. Mam już za sobą pierwsze doświadczenie komercyjne. Aktualnie poszukuję pracy na stanowisku Junior Frontend Developer. Jestem osobą otwartą na nowe wyzwania i chętną do nauki. Zapraszam do zapoznania się z moim porfolio.

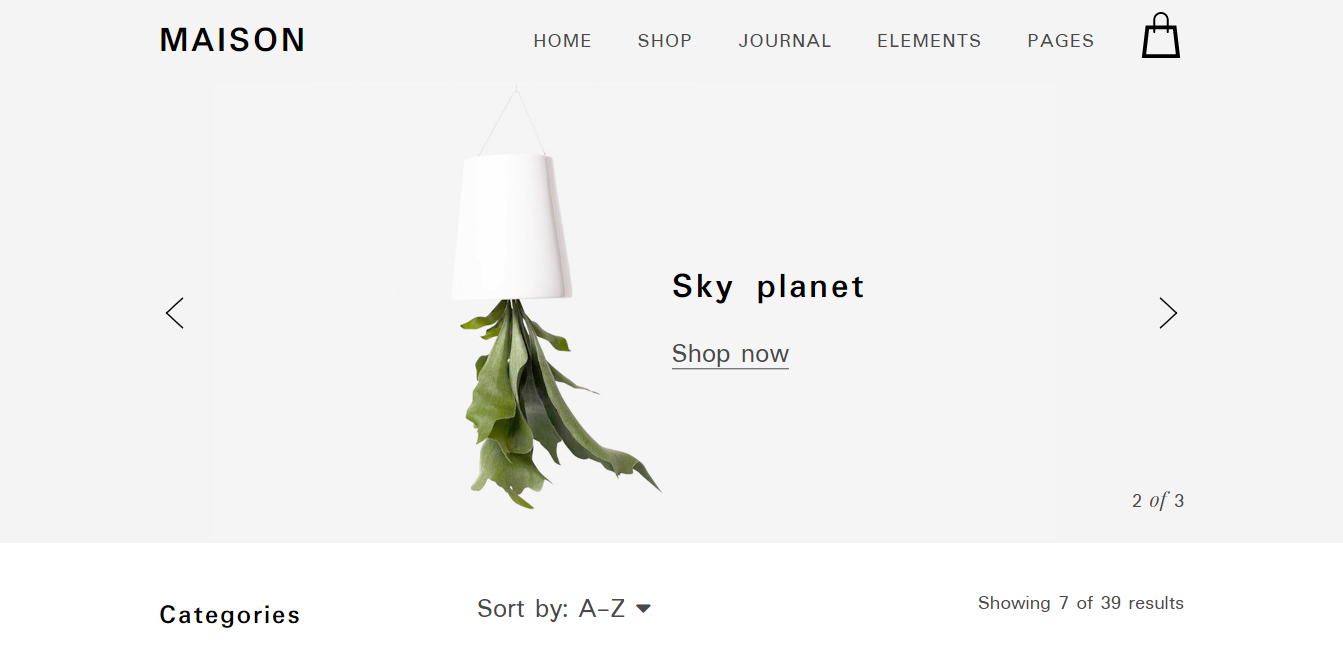
Projekt responsywnej strony sklepu z wykorzystaniem HTML, CSS, Sass, JavaScript (ES6), Webpack. W projekcie wykonałam slider, obsługę dodawania produktów do koszyka, możliwość usuwania produktów z koszyka, dodawanie do ulubionych, filtrowanie produktów oraz możliwość przeglądania stron. Powstał on przy współpracy z programistą PHP

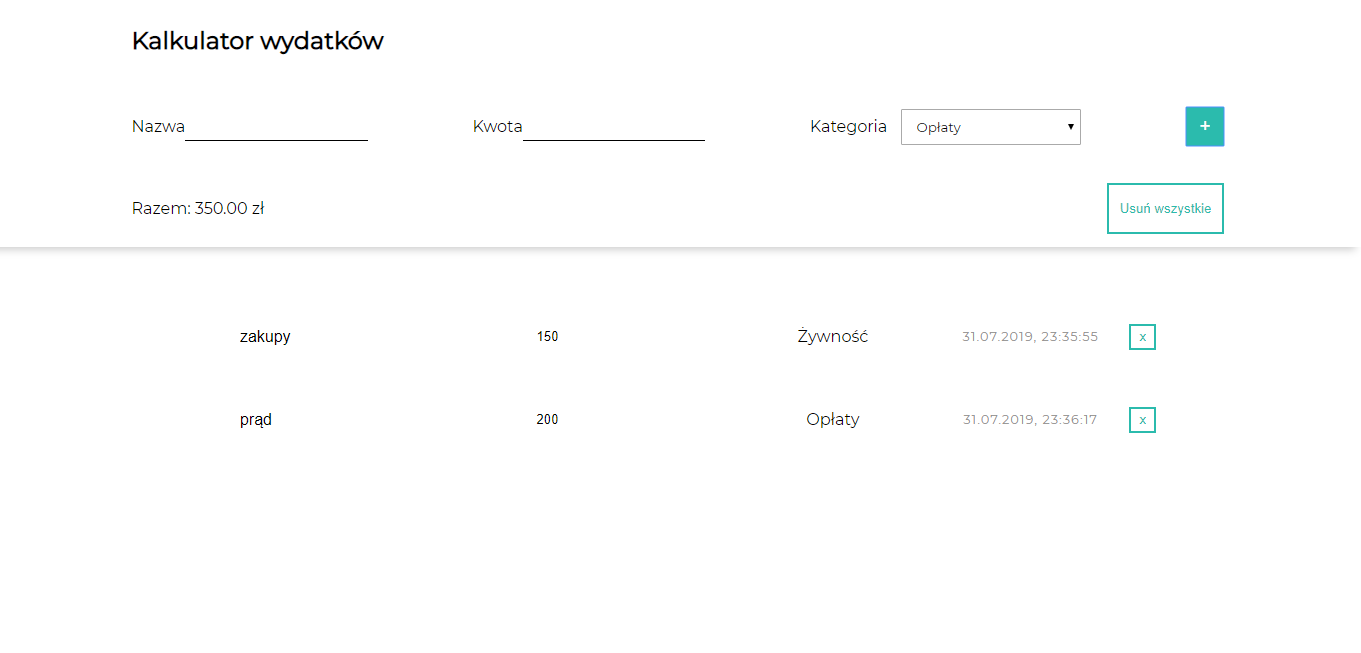
Projekt stworzyłam w oparciu o bibliotekę React i środowisko
create-react-app. Aplikacja umożliwia dodawanie i usuwanie
wydatków. Kalkulator podaje sumę wszystkich wydatków oraz
daty ich dodania. W projekcie wykorzystałam Local Storage.
Dzięki temu wprowadzone wydatki będą dostępne dla
użytkownika, nawet po opuszczeniu przez niego przeglądarki.
* projekt jest wciąż rozwijany

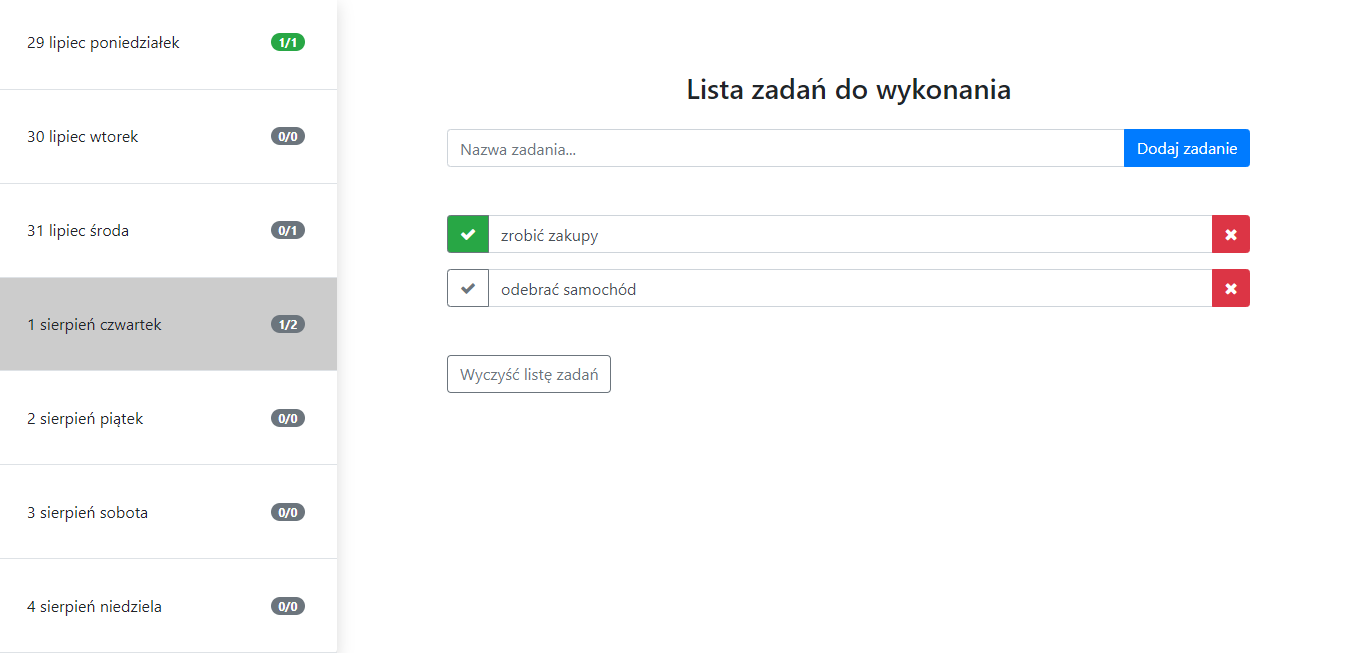
Projekt wykonałam przy użyciu HTML5, CSS3, Bootstrap 4, JavaScript(ES6), Local Storage oraz z wykorzystaniem narzędzia Webpack. Oprócz dodawania (maks. 10 na dany dzień) i usuwania zadań istnieje możliwość oznaczania czynności jako wykonane. Aplikacja pokazuje wprowadzone zadania na bieżący tydzień. Po skończonym tygodniu dane zostają wyczyszczone.

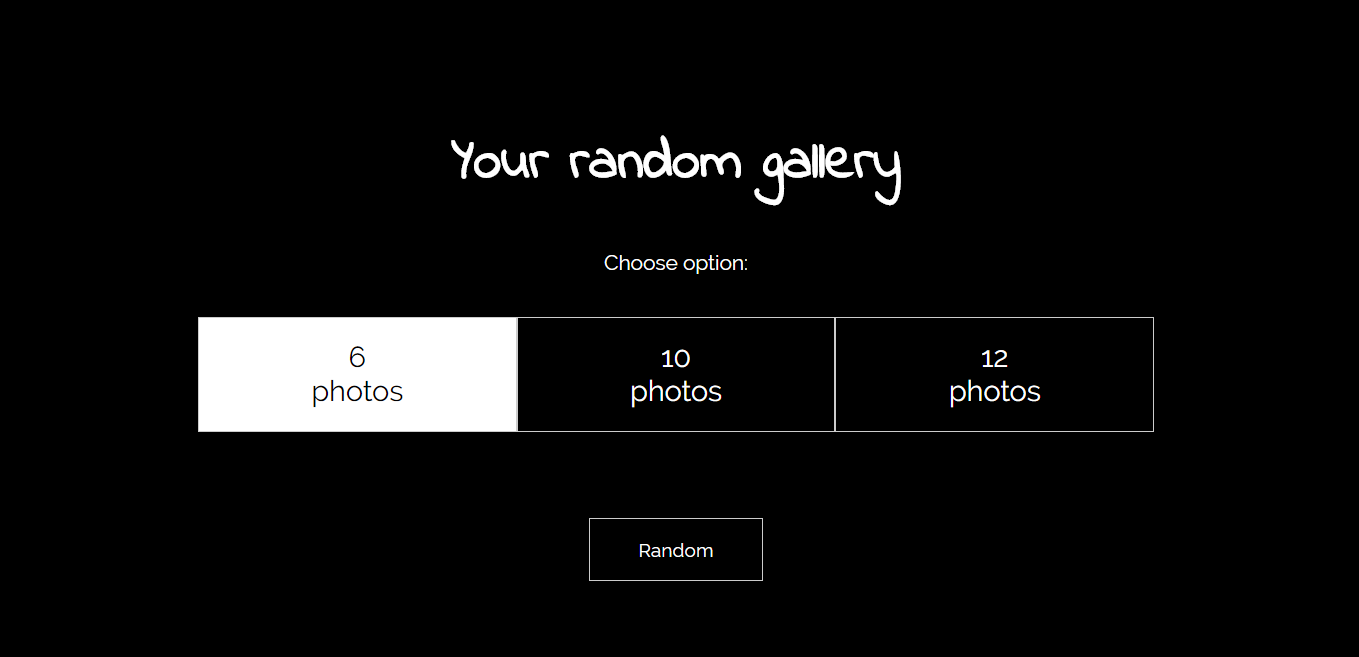
Aplikacja losująca obrazy pobierane z zewnętrznego API. Umożliwia przeglądanie wylosowanej galerii zdjęć poprzez kliknięcie na zdjęcie oraz poruszanie się po niej za pomocą strzałek na klawiaturze.

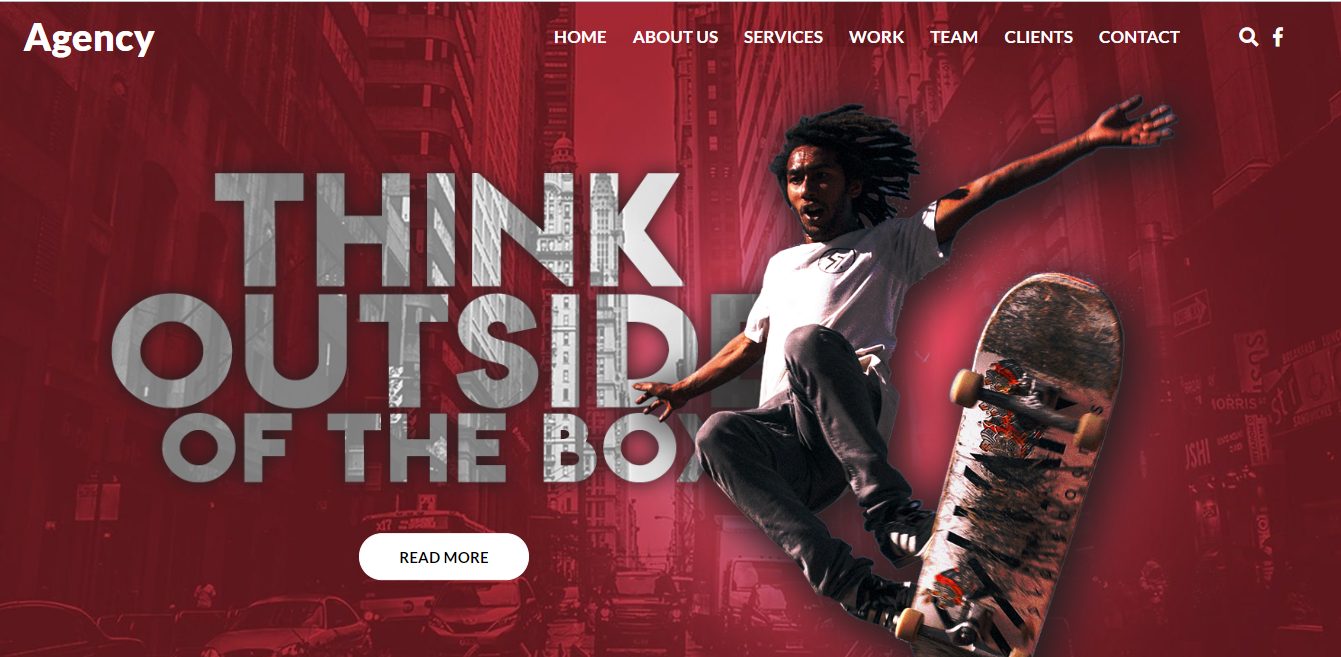
Projekt responsywnej strony z wykorzystaniem HTML5, CSS3 (FlexBox, Grid Layout), Sass, JavaScript. Na stronie znajdują się trzy karuzele stworzone w JavaScript, które automatycznie zmieniają slajdy. Dwie z nich umożliwiają użytkownikowi nawigowanie po zawartości slidera. W wersji mobilnej łatwiejsze poruszanie się po stronie zapewnia stworzony hamburger.

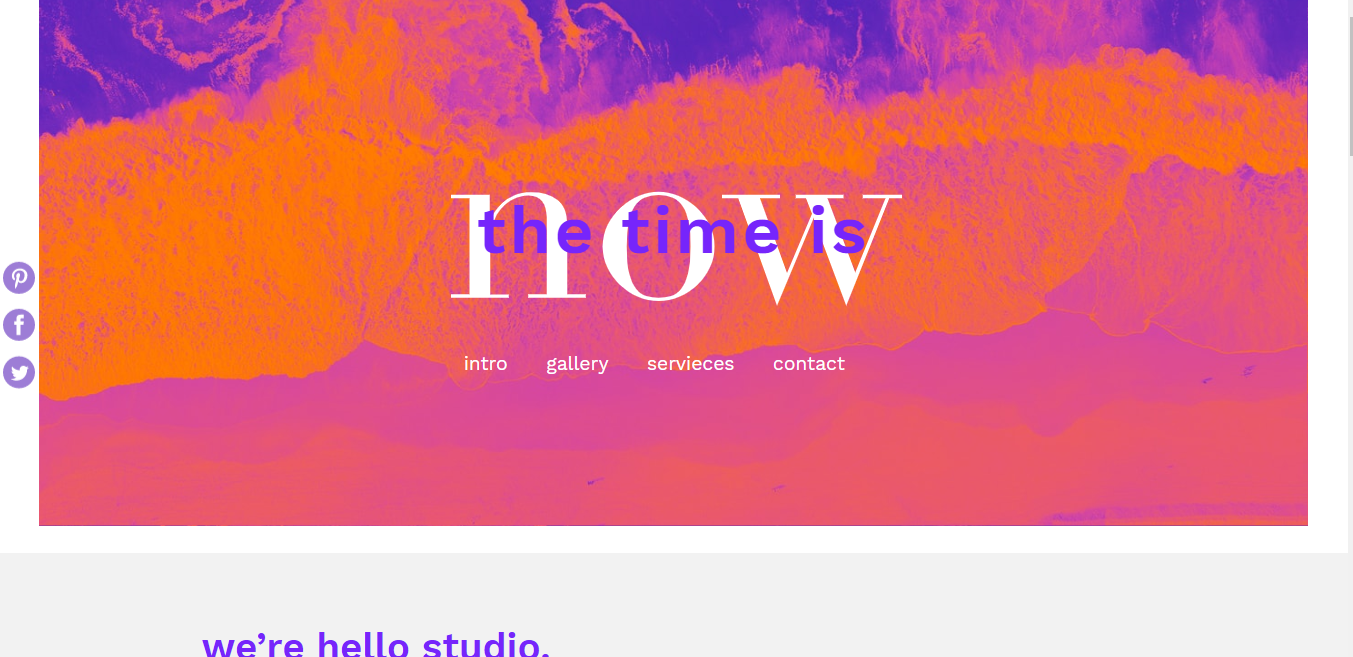
Responsywna strona internetowa wykonana przy użyciu HTML5, JavaScript, SASS, BEM, Webpack. Nagłówki na stronie pojawiają się z ciekawym efektem pisania na maszynie.

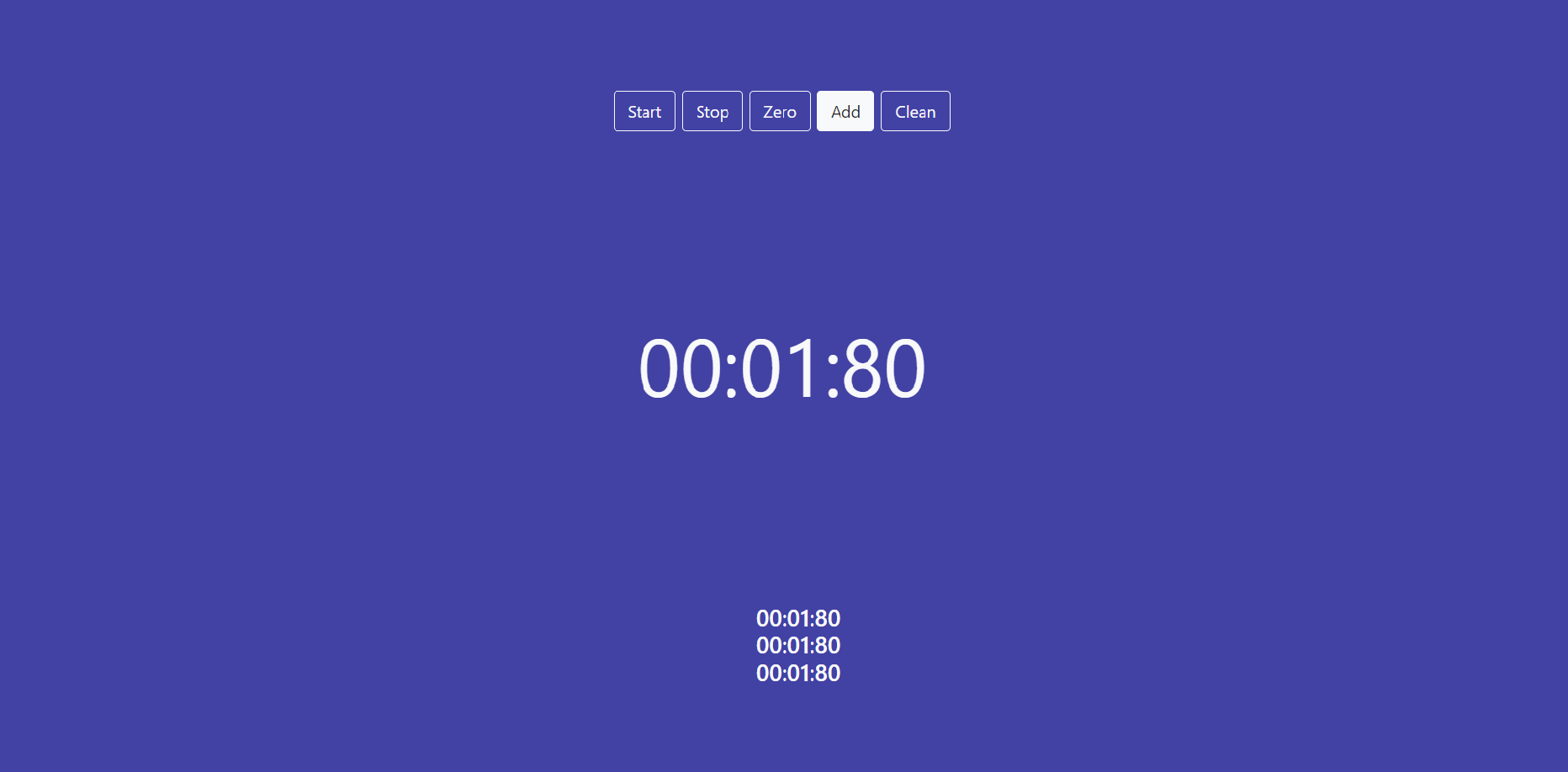
Możliwość uruchamiania timera, zatrzymywania, zerowania, dodawania czasu do listy, usuwania pozycji z listy

Poziom: bardzo dobry

Poziom: bardzo dobry

Poziom: dobry

Poziom: dobry

Poziom: dobry

Poziom: dobry

Poziom: dobry

Poziom: podstawowy

Poziom: podstawowy

Poziom: podstawowy